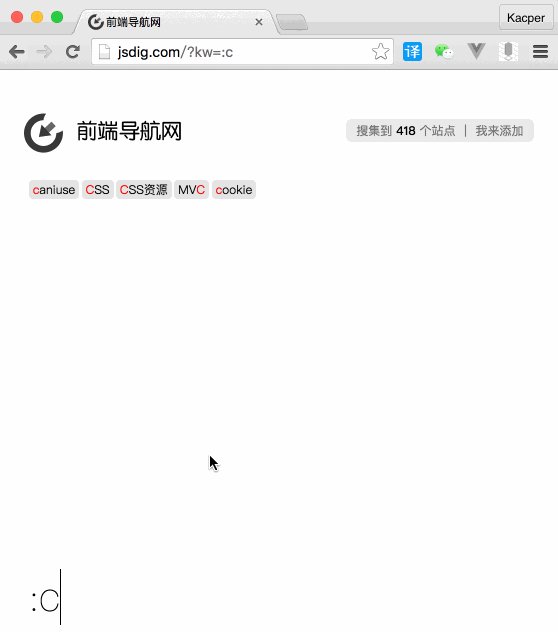
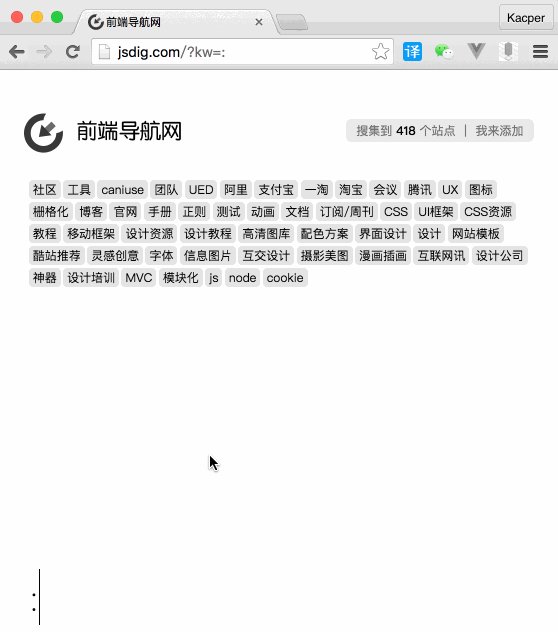
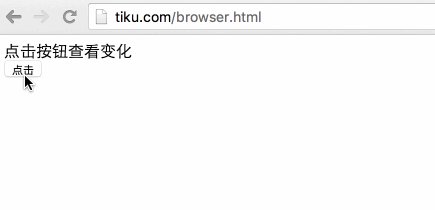
今天看到 jsdig.com 上的效果,发现随着输入的变化,浏览器地址栏中的地址会发生变化,很好奇。效果如下图:

所以找了些资料。
现在的浏览器,可以在不刷新页面的情况下修改浏览器 URL。在浏览过程中,可以将浏览历史储存起来,当点击浏览器后退按钮的时候,还可以从浏览历史上获得回退的信息。主要的工作原理呢,是通过 History 对象的 pushState() 实现的。
直接上测试的代码:
1 |
|
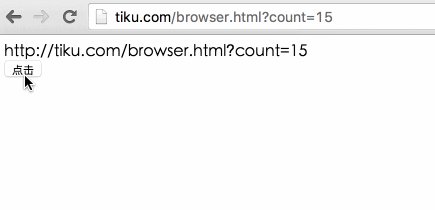
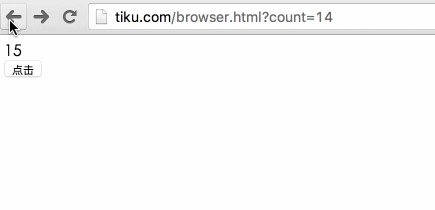
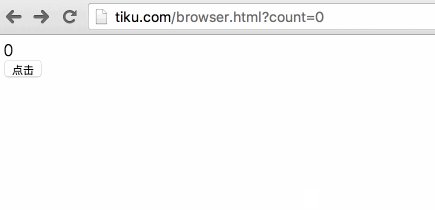
直接把上面的代码保存成静态网页,然后放到 web 服务器下访问就可以了。具体画面如下:

参考:
Manipulating browser URL using Javascript without refreshing the page